Getting Started
4 网页内容
通过编辑 yaml、md、json 文件来维护网站内容。
Yaml 配置
所有的页面都可以通过 yaml 的方式编辑,不用改 page 中的代码即可使用。
yaml 文件规则
文件前缀需要一个数字序号,文件名可以和页面路由对应。

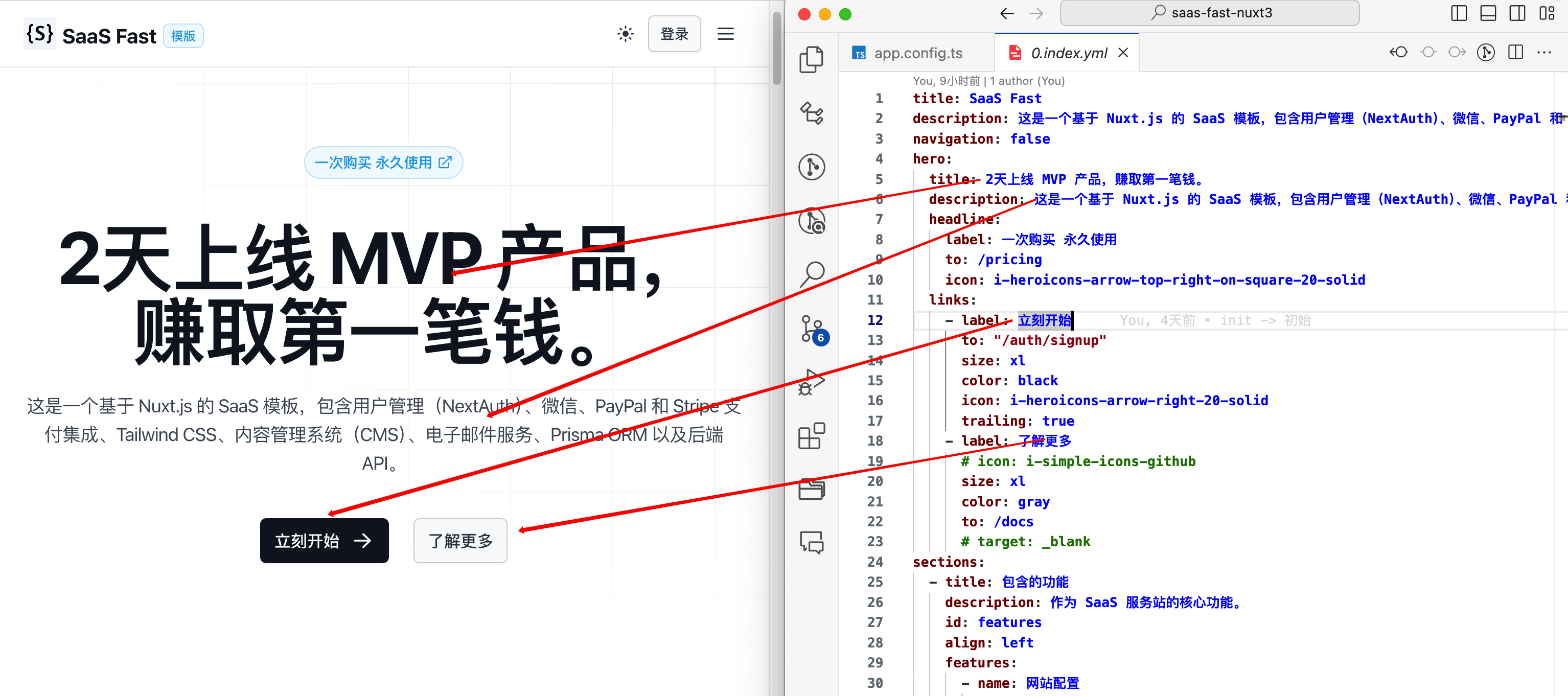
页面对应
你只要把我的模版改改,就能可看到结果,动手试试吧。

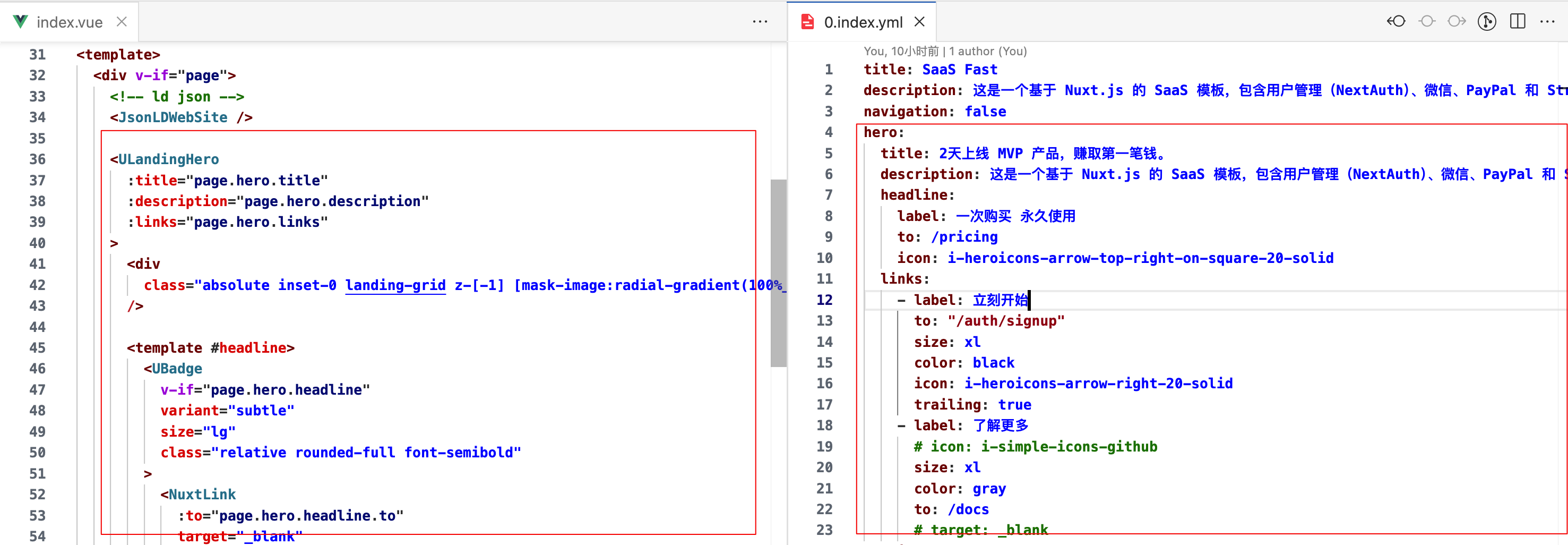
Vue 代码对应
yaml 中的 hero 定义与 vue 界面中的 ULandingHero 一一对应。

markdown 定义文章内容
通过如下格式定义属性。
---
yaml 格式
---
这些属性根据你的需要来设置。
常见的有页面 title 、description、大图、作者、发布日期、标签 内容。
---
title: "Privacy Policy"
description: "Website Privacy Policy"
image:
src: https://picsum.photos/id/668/640/360
authors:
- name: Ducafecat
to: https://github.com/ducafecat
avatar:
src: https://avatars.githubusercontent.com/u/33565868?v=4
date: 2024-09-14
badge:
label: Website
---
# Privacy Policy
**Last Updated: September 14, 2024**
Welcome to **https://tkranks.com** (hereinafter referred to as "the Website"). We value your privacy and are committed to protecting your personal information. This Privacy Policy outlines how we collect, use, store, and protect your information. Please read it carefully.
...
nuxt 中通过 queryContent 方法读取内容。
const { data: post } = await useAsyncData(route.path, () =>
queryContent<BlogPost>(route.path).findOne()
)
end